
The Layout Manager is used in Filopto to permit the user to re-arrange the layout of screens. The Layout Manager is currently used in the EMR, EMR Templates and Home tab.
Screens in Filopto are organized in a Tree like view listing each Information Block making up the screen. As a user changes the tree structure of the screen the visual display of the screen is modified.
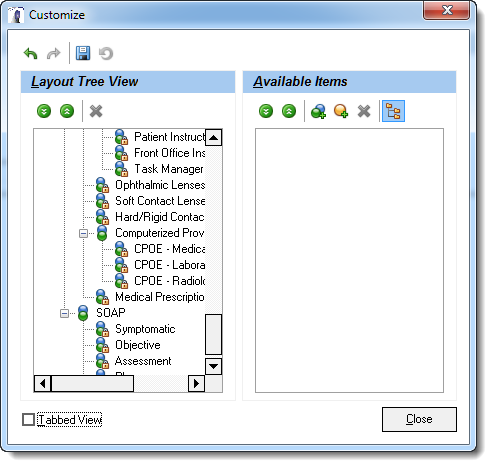
When you select the Modify or Customize button the Layout Manager is displayed. It consist of active section called the Layout Tree View and a non-active section called the Available Items. Items listed in the Layout tree view will be displayed on the screen and items located in the Available items list will not be displayed. Users can drag and drop items from one section to the other , creating their own look and feel for the screen.

Each Item listed on the screen is referred to as a Information Block, An Information block can consist of action code (splitters, separators, labels, and empty spaces) or screen parts (parts of the screen to be displayed ). In the above image the items listed on the left are information blocks.

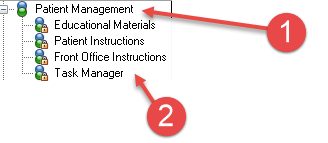
In the above image you can see two different types of information blocks, item 1 is a group while the other items (2) are screen parts ( note that the Screen information Blocked are locked and cannot be modified. Unlocked items can be modified by the user. A user can drag and drop, add or remove information blocks to create their unique screen layout.
Available Tools

The available tools to assist you in customizing the layout are located in the tool bars.
1) The first 2 buttons allows the user to expand or collapse a part or a complete tree displayed in the tree section.
2) The group button permits the creation of new groups to which users can add information blocks. groups will help organize multiple information blocks into a common group of items to be displayed.
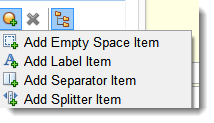
3) The Add Auxiliary Items button permits the user to add special code to refine the display. For example the splitter item (see splitters) permits the user to re-size two information blocks displayed on the screen by dragging the splitter icon displayed between both items. The Separator Item places a line between items. The Empty Space Item permits empty space holders to be placed in the design of the screen. The label item permits users to create labels for identifying sections or items.

4) The delete button permits an item to be deleted. To delete an item the item must first be moved to the available section.
5) Permits the user to view the information blocks in a tree structure or as plain text.
